Text Render Componentのデフォルト設定ではフォントが日本語対応していないので、TrueTypeな日本語フォントで表示できるようにしてみる。 そのためには日本語を表示させるためにはフォントを変更しなければならない。ということで、その手順を解説する。この方法は日本語に限定せず、単純にフォントを変更したい場合も同様の手段となる。
Text Renderの仕組み
先に仕組みを解説しておくと。Text Renderで使われているフォントのデータは、実は、TrueTypeファイルから直接文字を生成しておらず、テクスチャー(ビットマップ)にいったんフォントデータを生成し、出力する文字に応じてテクスチャーから文字を切り出して表示している(と思われる)。
この仕組みは、表示対象が英数字記号のみであればさほど問題とならないが、漢字を含む文章のように大量の文字が要求される場合は非常につらい。
フォントデータの入手
まずフォントデータを用意する。ここでは、UbuntuでおなじみのTakaoフォントを使うことにした。 展開するといくつかファイルが出てくるけど、ここではTakaoGothic.ttfファイルを使う。
フォントを登録する
次にフォントデータを登録する。先のttfファイルをContet Browserにドラッグ&ドロップする。TakaoGothicというフォントファイルができるので、セーブし、Windowを閉じたあと再度開くと、このような画面になる。
次に日本語フォントを取り込む。DetailsのImport Optionsにある次のパラメータは以下の様に設定変更する。 - Font Name : Takao Gothic - Height : 22.0 - Unicode Range : 3040-309F,30A0-30FF,4E00-9FFF (参照 : 算譜記録帳: Unreal Engine 4で日本語フォントを作る方法) - Texture Page Width : 1024 - Texture Page Max Height : 1024 - Use Distance Field Alpha : On
パラメータを変更したら、セーブし、メニューのAsset → Reimport Takao Gothicを選択する。するとフォントのインポートが行われる。 インポート後の画面はこのようになる。
Text Renderのフォント変更
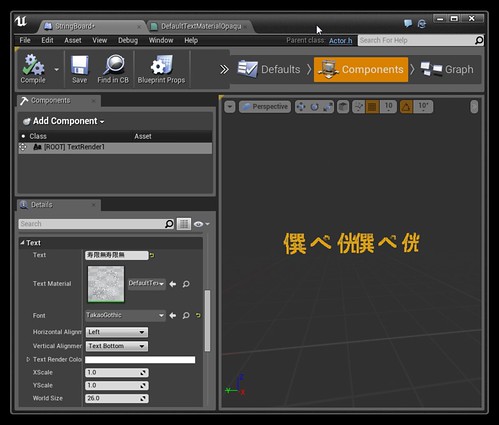
ここまでで下準備は終わったので、次にText Renderの設定を変更していく。まず、BluePrintを新規生成し、ComponentsにTextRenderを適当に追加。
最初にTextRenderのText Materialのマテリアル(DefaultTextMaterialOpaque)を次のように変更。ここでは、FontのMaterial Expression Font Sampleを以下のように変更している。 - FontをTakao Gothicへ変更 - Font Texture Pageを0へ変更
あとは、FontをTakaoGothicへと変更。Textも、適当に変更。これで、日本語が表示されるようになった。
問題点
ただ、最初に解説した通り、表示できる文字はマテリアル(DefaultTextMaterialOpaque)のFont Texture Pageで指定したページにある文字のみ出力可能ということ。このページ内に存在しない文字は表示しない、すると文字化けする。
ということで、Text Renderはアドベンチャーゲームのようなメッセージ表記には向かないってことですね orz